Format Teks dalam dokumen HTML dapat diformat secara khusus untuk menunjukkan perbedaan dan penekanan terhadap isi dan maksud dari teks tersebut.
Terdapat dua macam format teks, yaitu:
- Logical format akan menerapkan layout dokumen secara logis dan terstruktur.
- Physical format adalah format terhadap fisik suatu font.
Daftar pemformatan teks yang dapat dilakukan dalam HTML:
Contoh:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html" />
<meta name="author" content="Wiwit Agus Triyanto" />
<title>Untitled 2</title>
</head>
<body>
<b>Tergoda aku untuk berpikir</b>
<i>dia yang tecinta</i>
<u>mengapa telah lama tak nampak</u>
<big>dirimu disini</big>
<small>jangan inginku tersenyum</small>
<strike>tak ada gairah</strike>
<sub>kuingin slalu bersamamu</sub>
<em>kini kuresah</em>
<strong>diriku lemah tanpamu.. ohh</strong>
<del>gapai semua jemariku
rangkul aku dalam bahagiamu
kuingin bersama berdua selamanya</del>
<ins>jika kubuka mata ini
kuingin selalu ada dirimu
dalam kelemahan hati ini
bersamamku aku tegar</ins>
</body>
</html>
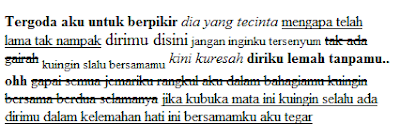
Berikut tampilan ketika dijalankan:
Selamat mencoba.. ^_^







No comments:
Write komentar